ある日突然、ブログのリンクが貼れてないってことはありませんでしたか?
Word Pressの「あわせて読みたい」において、JINのテーマを使っている方向けでこんなトラブルはないでしょうか?
自分は唐突にやってきたので、多少テンパりましたがなんとか解決できたので、自分の場合のトラブル対応について解説していきます
あわせて読みたいの貼り方
JIN公式ページでは、テキストに直接URLを貼るだけでリンクされるとのことですので、基本的にはコピペでOKです
回遊性を高める「ブログカード」が超簡単に作れる!JIN公式ページ
ただし条件としては、リンクの前後に十分な空欄を作るとのことです
ですので、難しいことなく貼れるはずなのですが、先日更新したこの記事でトラブルが発生しました

トラブルの中身と対処法について
トラブルとは
こんな感じでリンクのテキストだけが、表示されるということがなかったでしょうか?

正直焦りました(笑)
リンクをコピペするだけでOKかと思っていたら、リンクが貼られていなかったので、、、
ということで、このトラブルを解消するステップを確認していきましょう
テキストを開き<p>タグを削除

ClassicEditorを使用している方はまず、テキストをクリックしてタグを確認してみてください
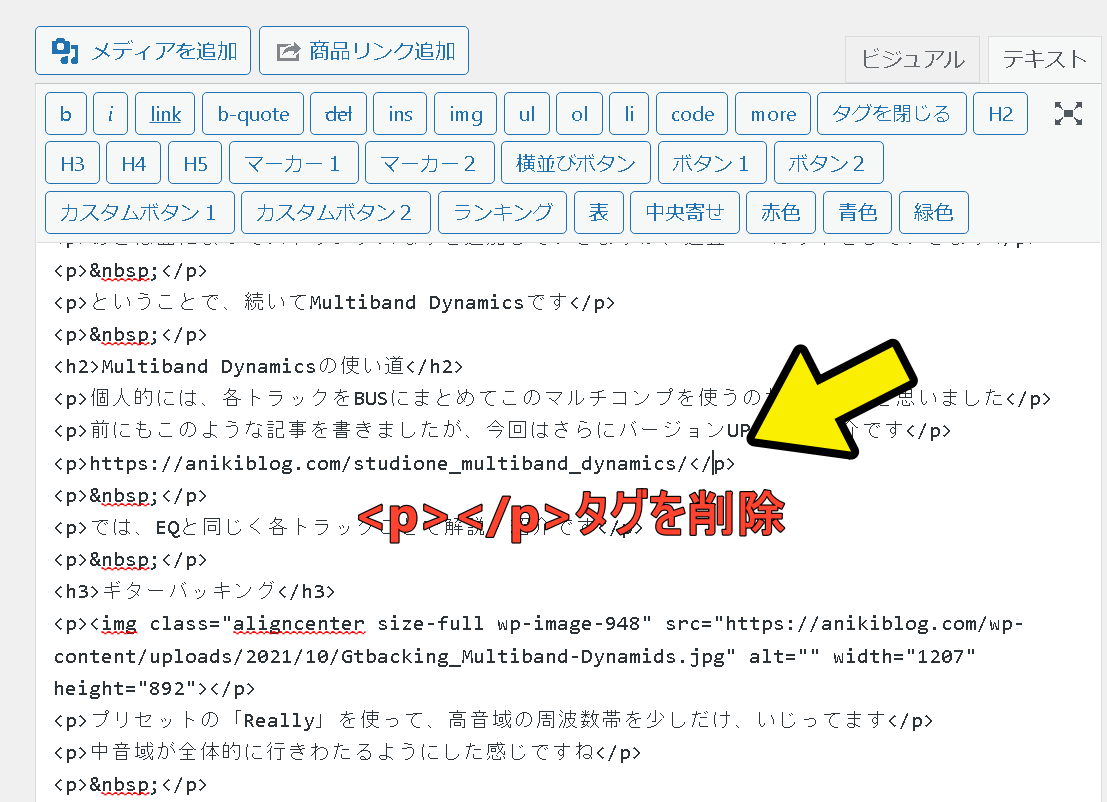
そうすると、リンクに<p>のタグで囲まれていると思います
この<p></p>タグはテキストタグとなりますので、ただ単にWEBページ上でURLをテキスト情報として載せているという状態となります
つまり、リンクが貼られていないということになります
これを解消するためには、まずリンクの<p></p>タグを削除します
空欄を作る

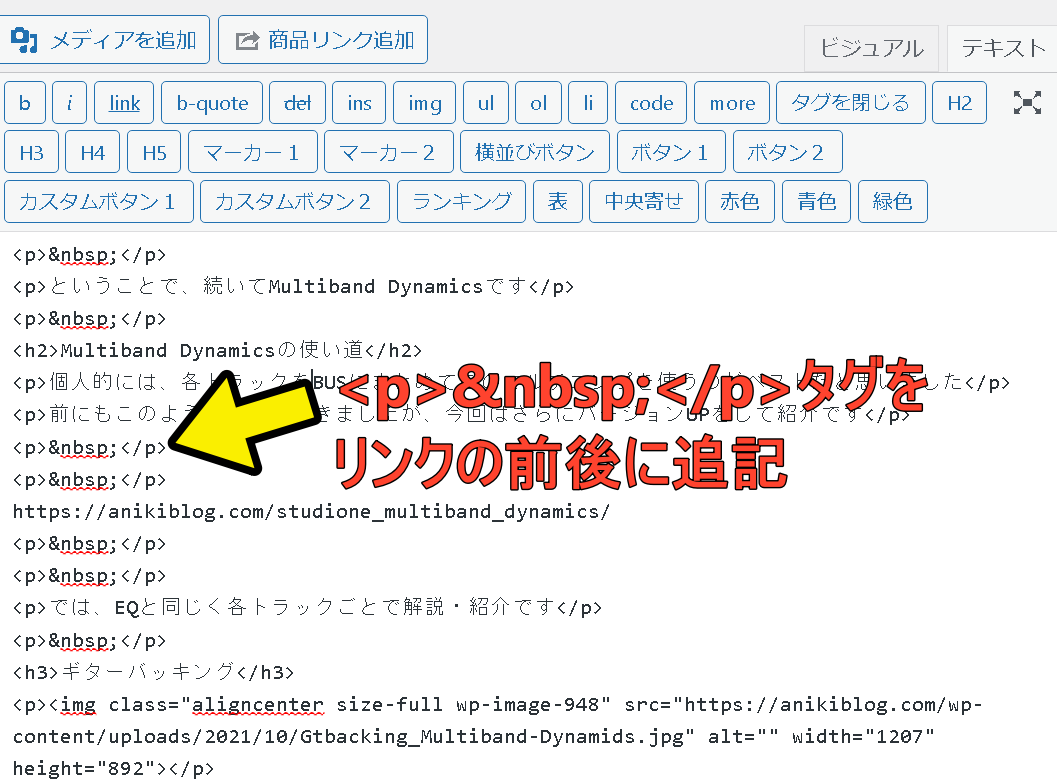
JINの「あわせて読みたい」を作る条件として、十分な空欄を作るということになりますので、ここで<p> </p>タグを追記します
これは、空欄を作るためのHTMLになりますので、ひとまずこれでリンク前後に十分なスペースを確保しましょう
このタイミングでプレビューを確認します

という感じで、pタグを削除して、空欄を作ったにもかかわらずリンクが出ていない場合があります
これは、原因はよくわからなかったのですが、Classic Editorが何らかの悪さをしている模様です
ですので、一旦Classic Editorをプラグインから無効化し、グーテンベルクに移行します
グーテンベルクへ

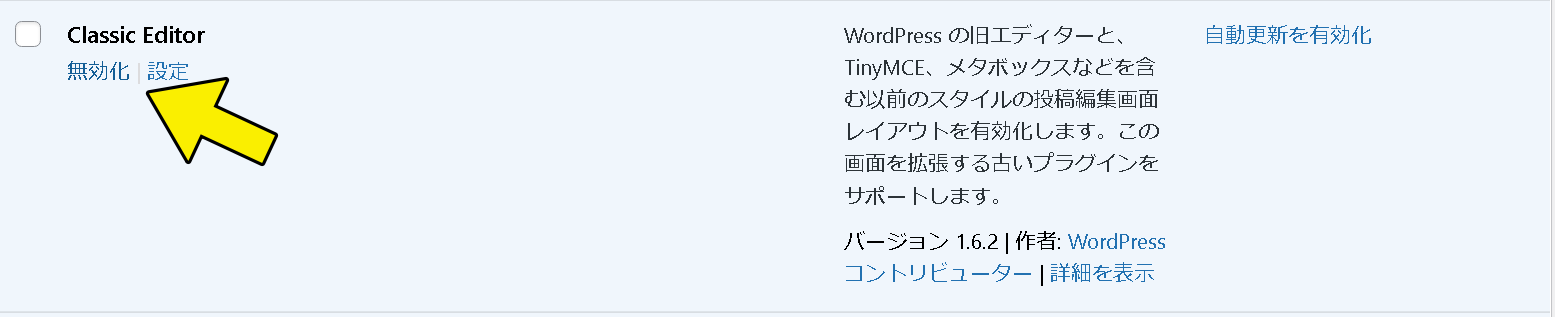
Word Pressのプラグインから「Classic Editor」を探し、「無効化」をクリックします
そうすると、グーテンベルクに移行します
グーテンベルクでテキストを入力する
先ほどのClassic Editorと同じく、テキストで入力をしていきます

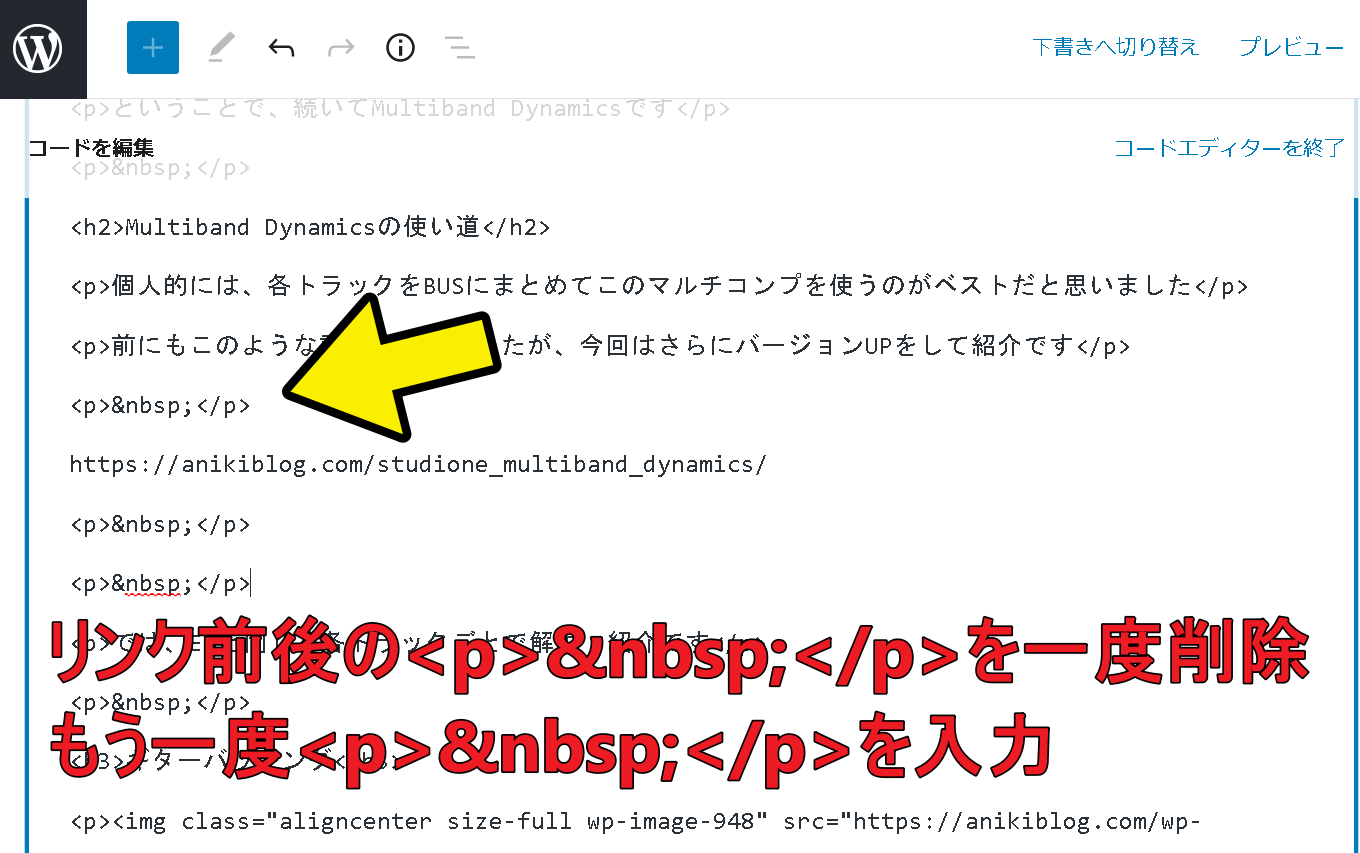
黄色の矢印のメニューから緑の矢印の「コードエディターをクリックします」
そうすると、先ほどいじったのと同じようにテキスト状態になります
リンクの箇所の前後<p> </p>タグを一度削除し、もう一度<p> </p>タグを入力します

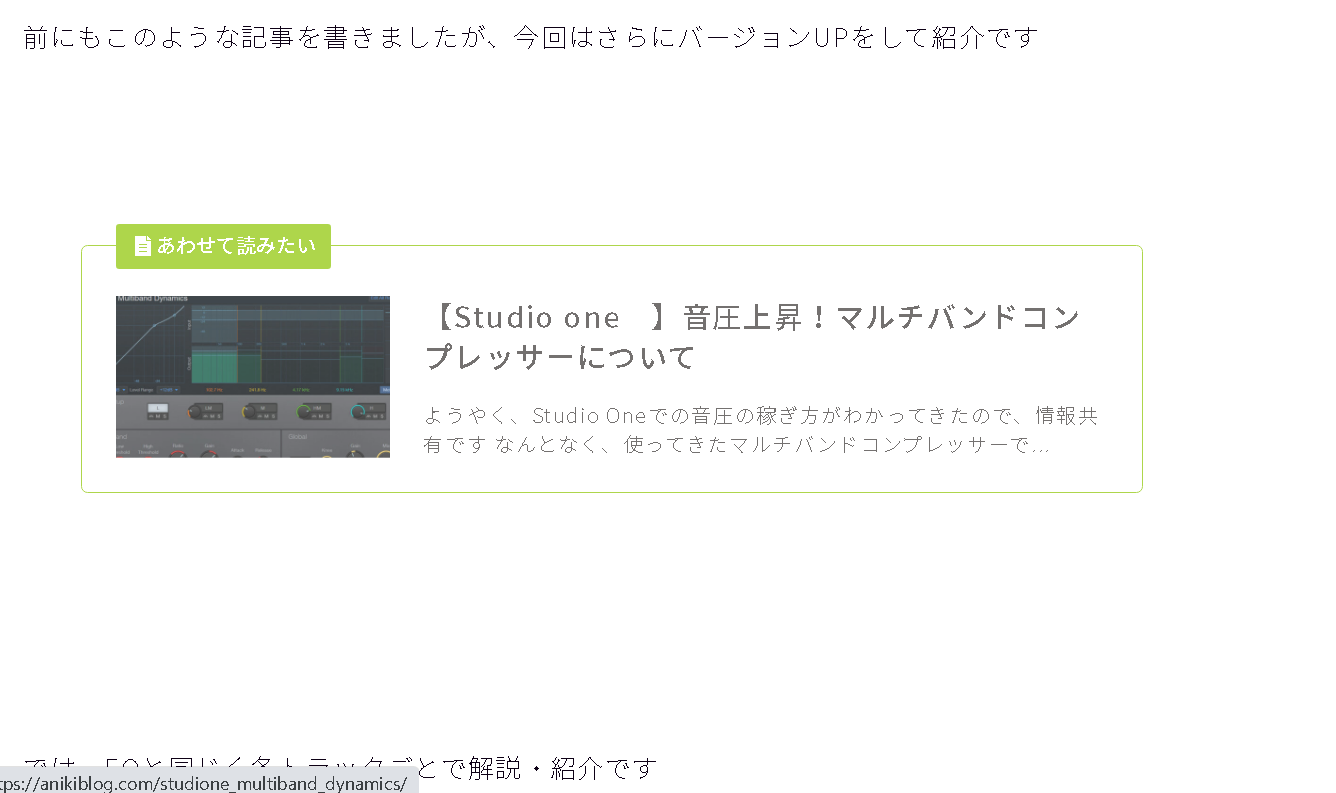
このタイミングでプレビューを見てみましょう!

かなり空欄を作ったので、余白が多く感じますが、一旦はこれで「あわせて読みたい」が表示されました
あとは、リンクが消えない程度に<p> </p>タグを消していき、いい感じに仕上げたらOK!
まとめ
ちなみに今回の記事は、問題なくコピペだけでリンクが貼れています
恐らく原因としては、グーテンベルクで一度記事を書いてその後、Classic Editorに戻したことで、タグが発生したのではないかと考えます
これまで、Classic Editorでテキストを開いても<p>タグは無かったので、正直驚いています
今後も、なんらかのトラブルがあれば記事にまとめていきますので、よろしくお願いします!
ということで、手順を簡単にまとめて終了します!
- Classic Editorのテキストよりリンクの<p></p>タグを削除
- <p> </p>タグを追記
- 表示されない場合は、プラグインのClassic Editorを無効化
- グーテンベルクでテキストを開き、<p> </p>タグを一度削除、もう一度追記をする
- プレビューで表示されたらOK
では、また!!













