記事の文字数が1000、2000と行くと横が空白になって寂しくなりますよね
できれば、目次なんかをサイドバーに置くことができれば一番良さそうです
このあたりはサイトごとのデザインによりますが、サイドバーを上手く活かせば、ブログの見栄えや読者にとって親切な設計になりますが、今回は目次をサイドバーに置いて自動追尾までするところまでを解説していきます
また、今私は旧JINのテーマを使っているのですが、ちょっとした不具合でサイドバーの自動追尾機能が上手くいかないことがあったので、同時に解決策の共有になります
自動追尾するためのプラグインを導入するため共通のやり方になるので、他のテーマを使っている方にも参考になるかと思います
ぜひ、最後までお付き合いください!
目次をウィジェットからサイドバーに設定する
Fixed Widgetをインストール
まず、サイドバーを自動追尾するためにプラグインを導入します

キーワード検索で Fixed Widget または Fixed Widget and Sticky Elements for WordPress とフルネームで入力します
そうすると上記の画像のようにFixed Widget and Sticky Elements for WordPressをインストールし、有効をクリック
これで、Fixed Widgetを使えるようになります
ウィジェットの設定
目次自体の設定に関しては別の機会に解説いたします
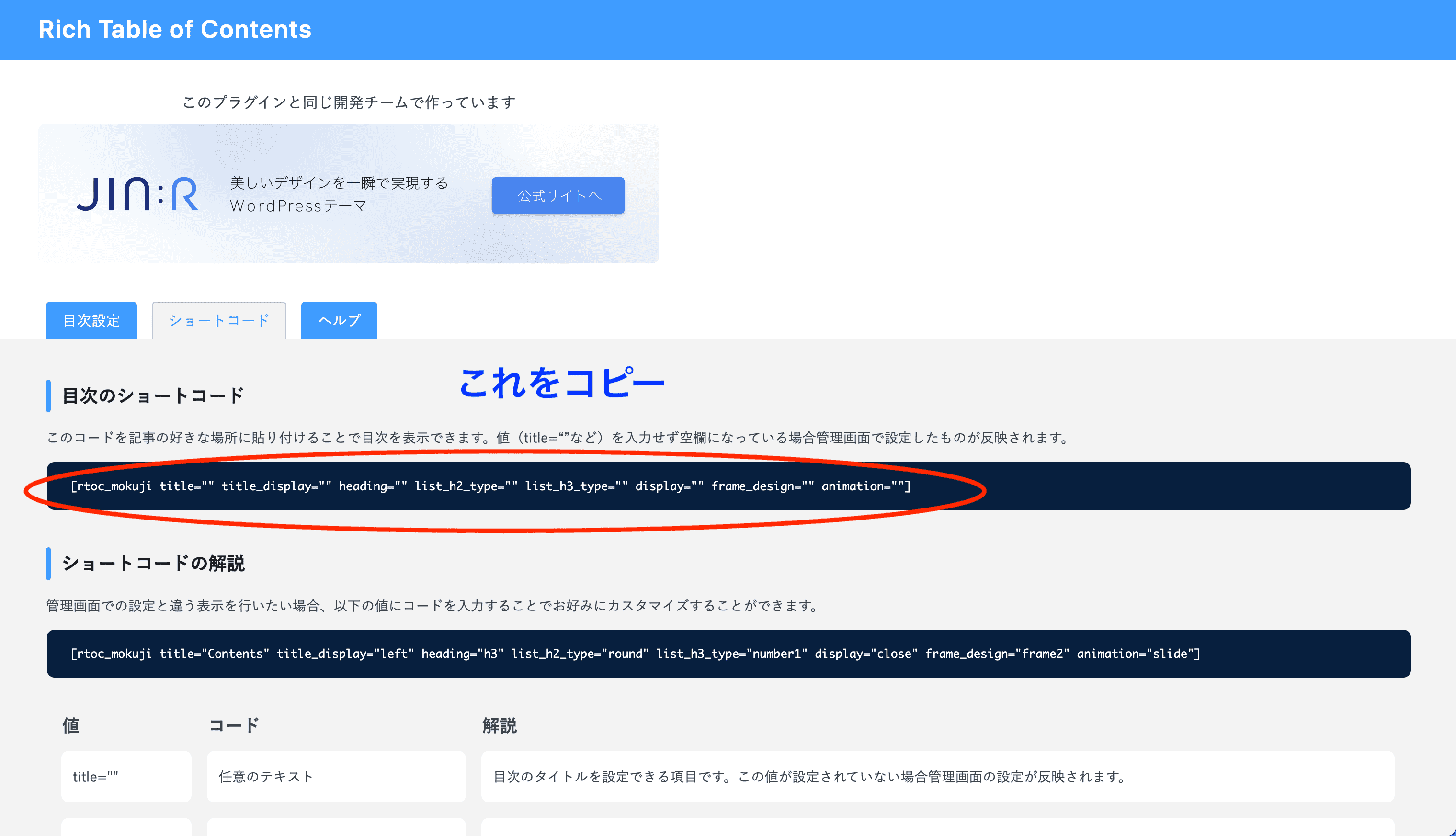
まず目次ですが、私のサイトではRich Table of Contents(以後RTOC)というものを使っています
このRTOCでは、ショートコードというものがありますので、こちらをウィジェットに置くことができます

まずは、RTOCのショートコードタブを開き、目次のショートコードの部分をまるっとコピーします

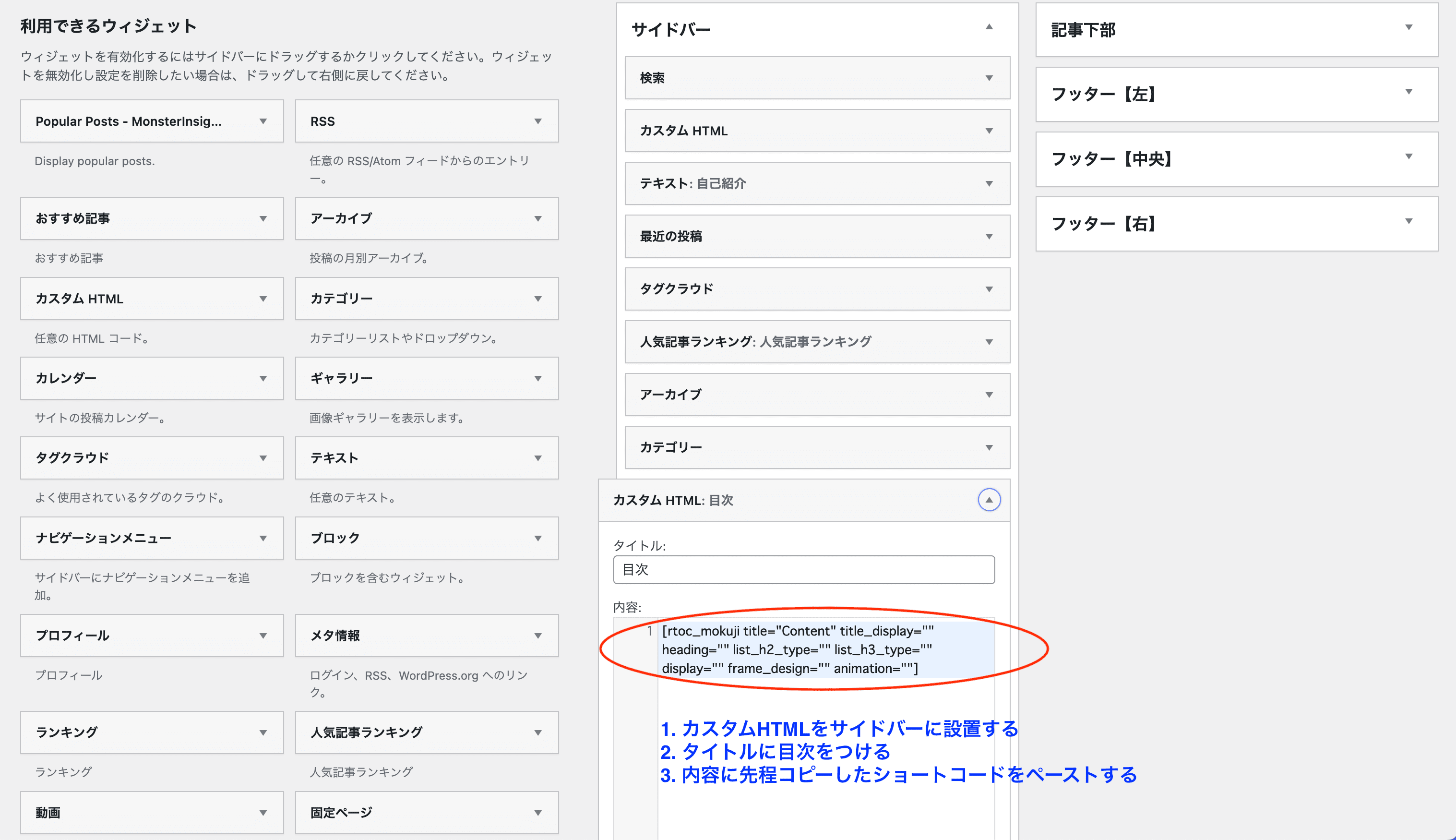
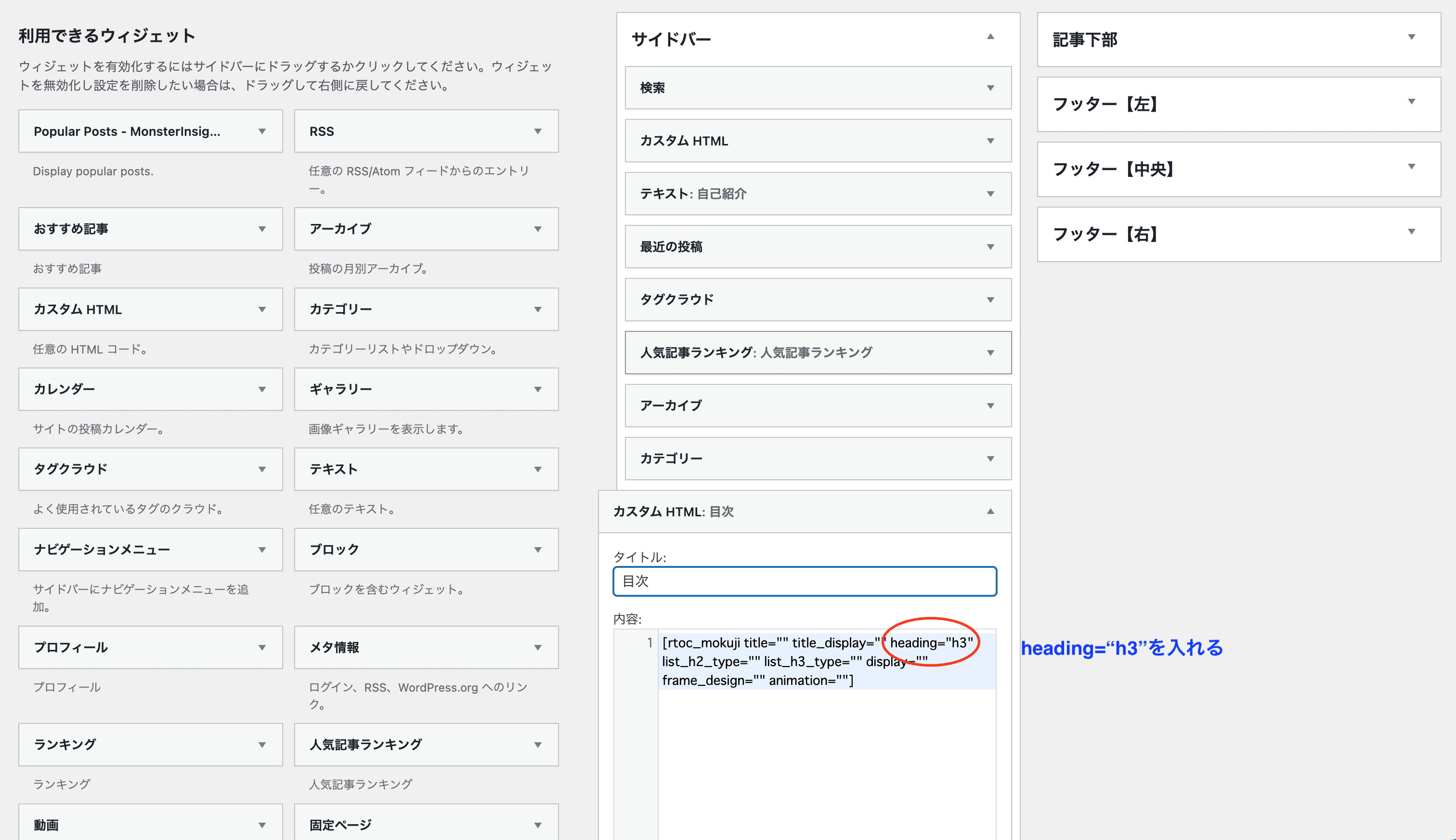
その後、外観→ウィジェットに行き、サイドバーの箇所でカスタムHTMLをドラッグアンドドロップで一番下に追加します
一番下以外に設定をすると、他のサイドバーと被るため、バグっぽく見えてしまうので要注意です!
タイトルに目次を入力して、内容の箇所に先程コピーしたコードをそのまま貼り付けます
ここまでで、サイドバーに目次が追加されました!
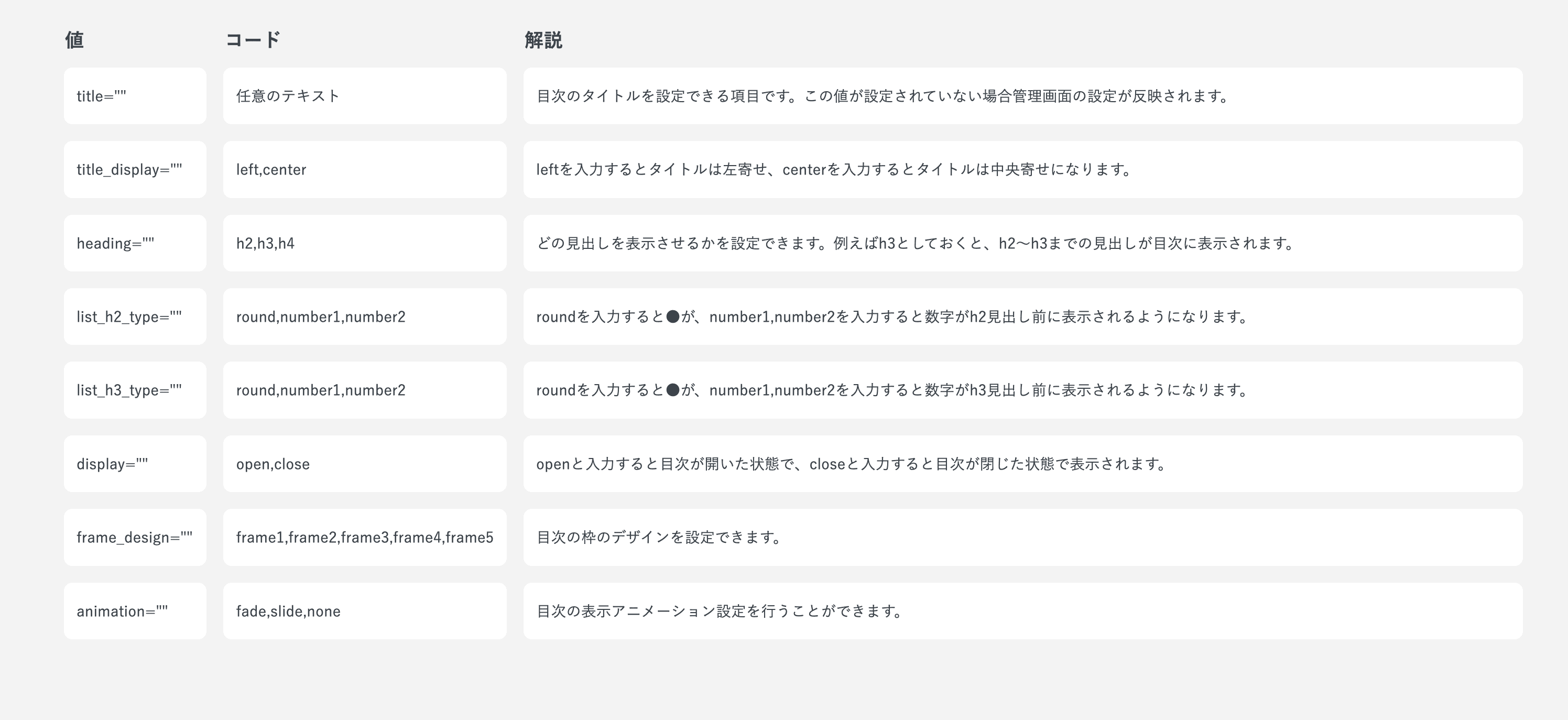
ついでですが、RTOCには以下のような設定が用意されています

ふむふむなるほど、ということで、heading=””の箇所にh3を設定すれば、h3まではサイドバーに表示されるようになります
h4までは設定できますが、サイドバーにそこまで細かくする必要はないのではと思うので、h3にしておけばOKかと
ここは記事の内容やデザインによるので状況に合わせて選択していただいてOKです!

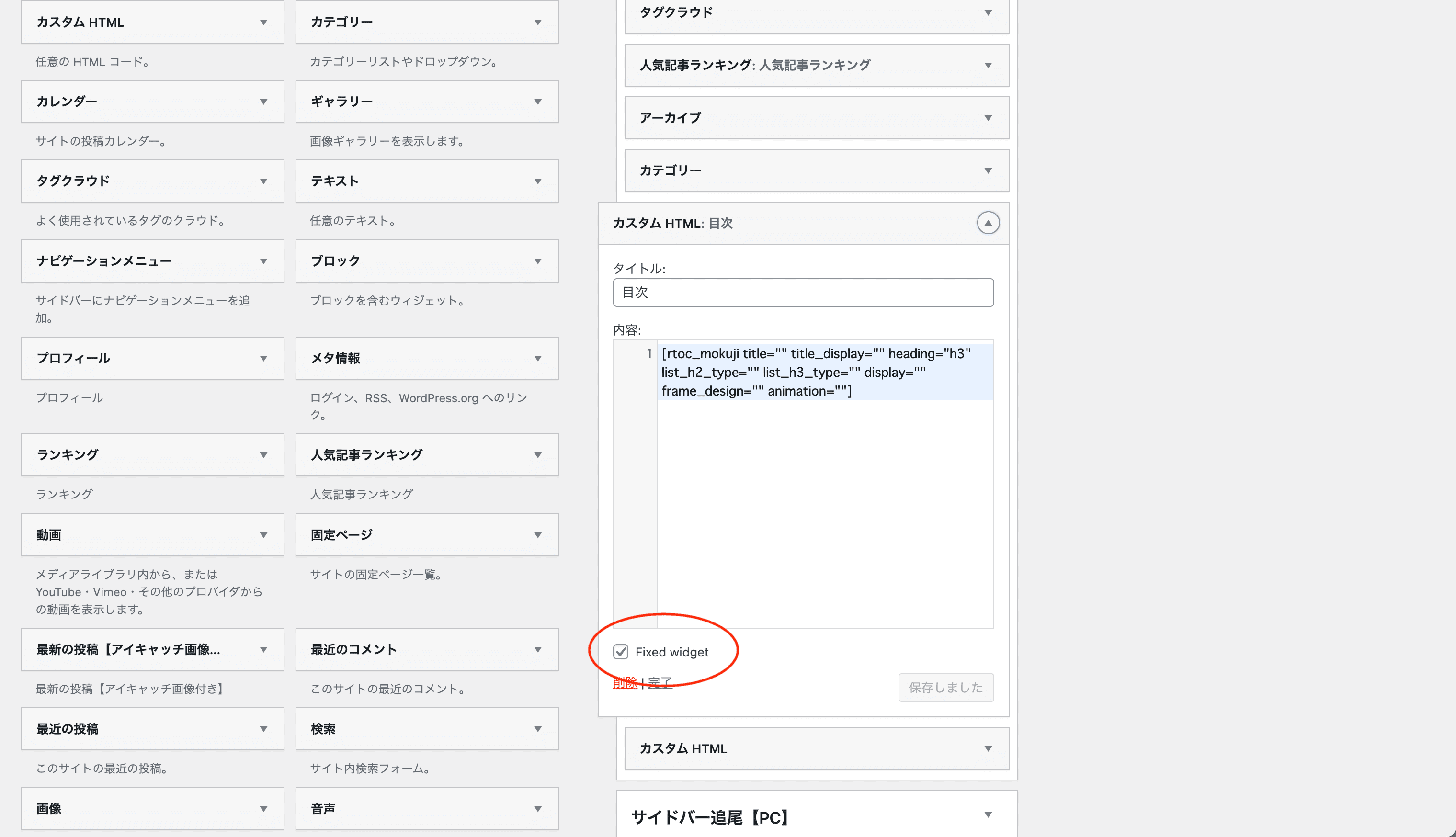
では、先程のウィジェットのサイドバーで設定したカスタムHTMLの内容の箇所に戻ります
ここで入力が可能になるので、heading=”h3″と入力します

最後にFixed Widgetにチェックを入れます(忘れずに!!)
これで、サイドバーに目次が完成しました!!
サイドバーを自動追尾するための方法(Fixed Widgetの設定)
フッターより下にサイドバーが自動追尾しないように設定する
ただ、このままだとフッターを設定している方はデザインが崩れてしまうので、設定を先に行います
まず、自身のブログを開き、F12キーまたは、Macであれば、command + shit + i、または右クリックで「検証」、「デベロッパーツール」というものがあればこれをクリックします

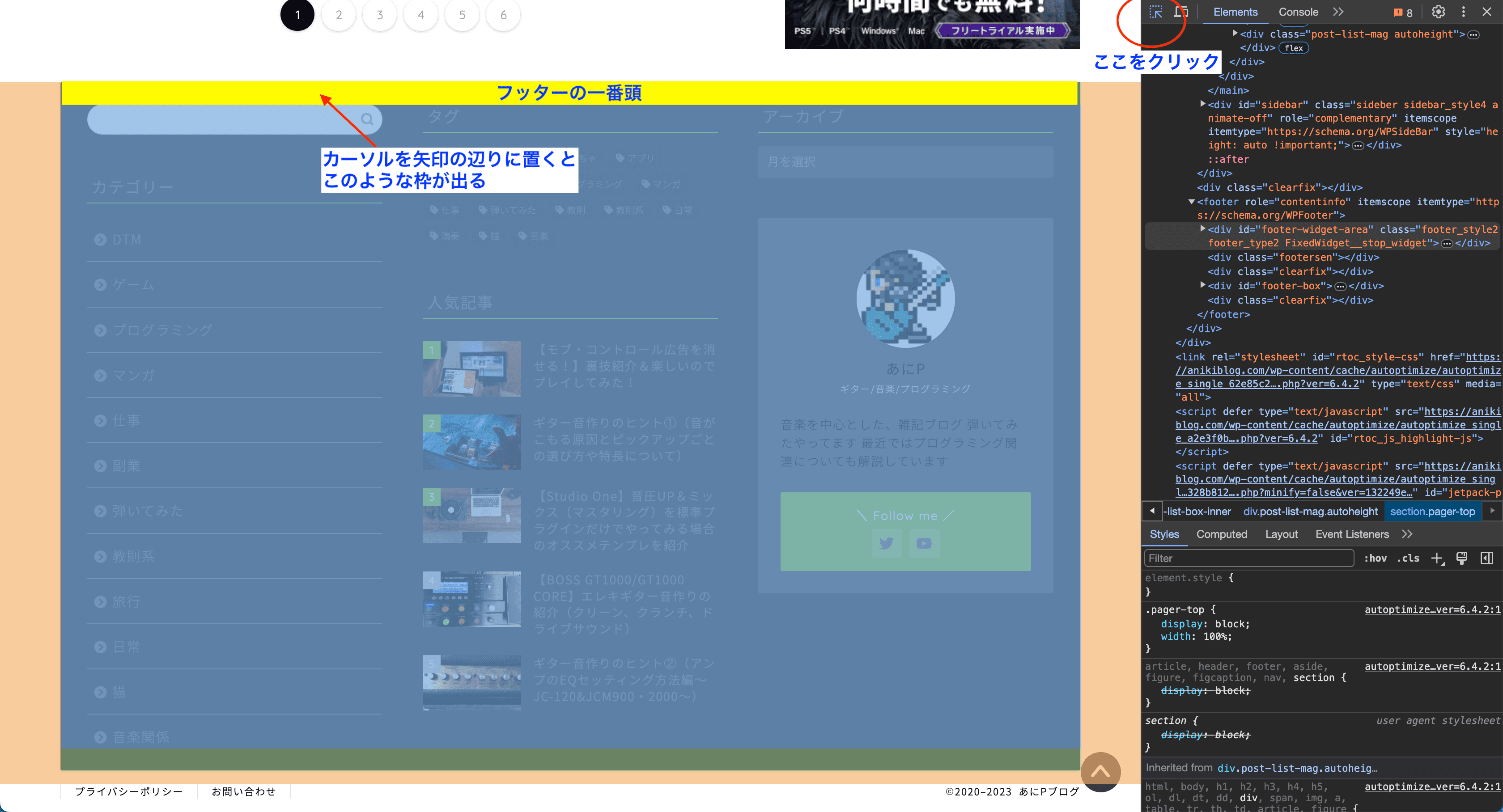
そして、フッターのidを指定する必要があるので、添付画像の右上の丸印をクリックするか、macの場合はcommand + shift + c、 windowsの場合はctrl + shift + cを押します
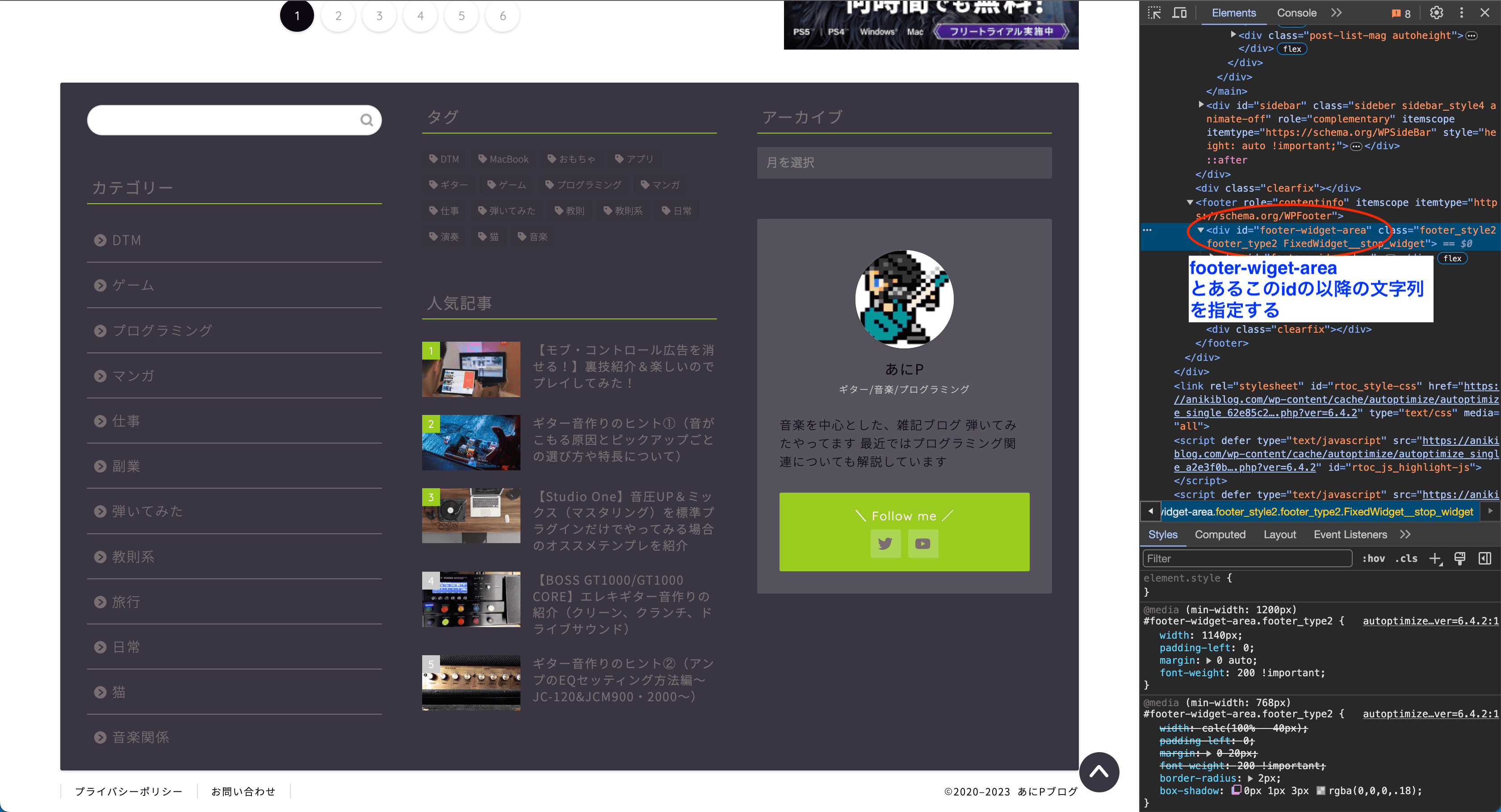
そしたら、自身のフッターでこれ以上下に行って欲しくない場所のidを探します
今回の場合は、自分は黄色い枠以降は下に行って欲しくないのでここにカーソルを当ててクリックします

そうすると、検証ツールの方で対象の場所が指定できるので、そこのidをコピーします
今回の場合は、<div id=”footer-wiget-area” …..とあるので、このfooter-wiget-areaを丸っとコピーします
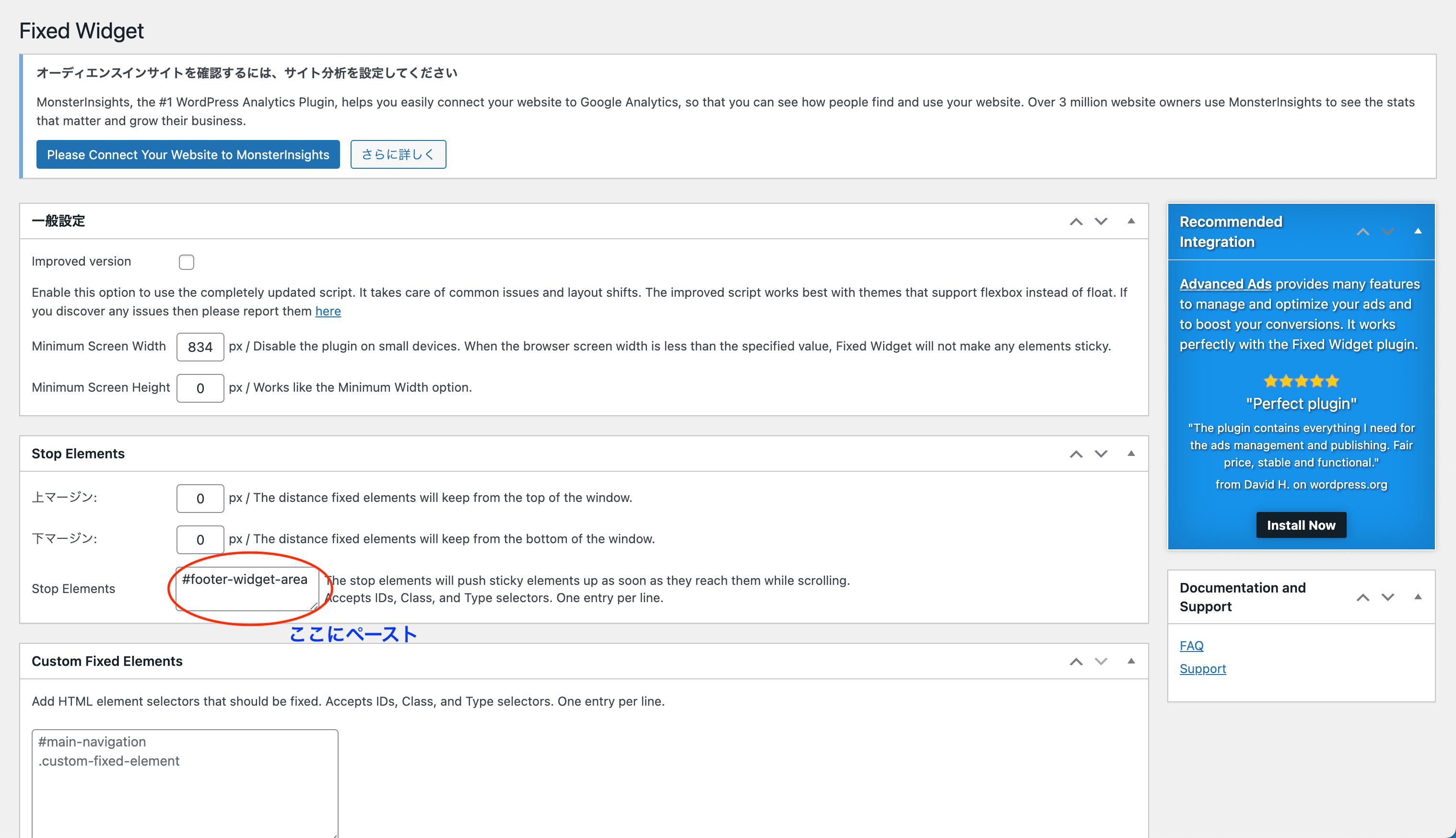
ここまでできたら、Wordpressの管理画面まで戻り、外観→Fixed Widgetをクリックします

Stop Elementsの下マージン:のさらに下にあるStop Elementsに先程コピーした文字列をペーストします
これで、フッターより下に自動追尾したサイドバーが降りて来ることが無くなります
スマホやタブレットのデザイン対応を行う(レスポンシブ対応)
ある程度HTMLやCSSをいじったことがある人は、もしかしたら理解が早いと思いますが、実はこのままではスマホやタブレットで見ると、変にバグった動きをします笑
そのため、レスポンシブ対応と呼ばれる、特定の画面の幅になったら自動追尾は行わない設定をします

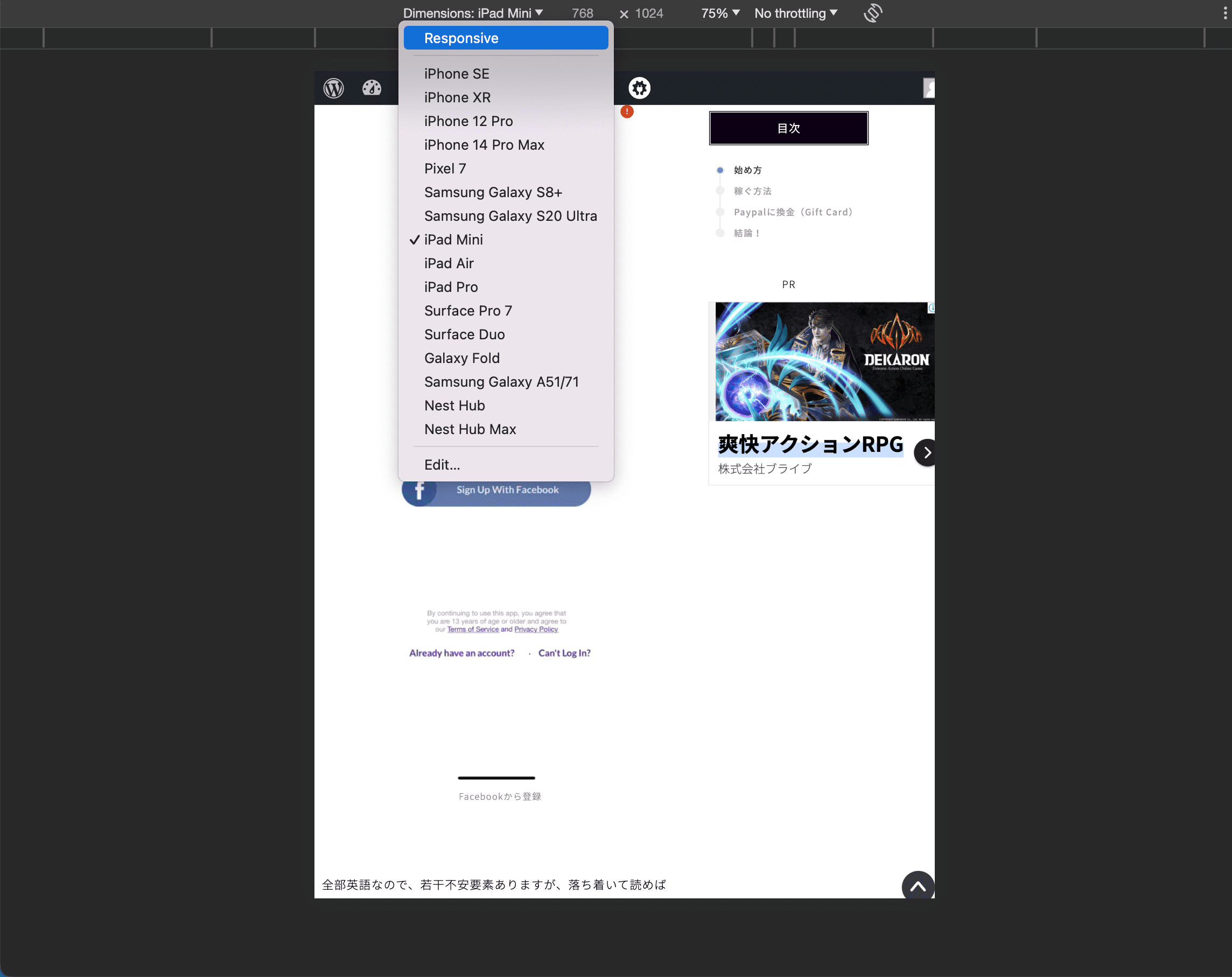
まず、スマホやタブレットはどの幅から示すかというところですが、こちらは先程の検証ツールでいくつかの端末を選択できて、一応私の場合は、iPad Miniが一番ギリギリでサイドバーが出るようだったので、今回は750pxを指定しました
なぜ750pxなのかというと、これはiPad Miniが768 × 1024(画面上部の方に)と書いてあるのが見えると思います
ここの768がwidthと呼ばれる幅を指定するものなのですが、今回750pxを指定することで、「750以上からサイドバーの自動追尾をお願いします!」という指定なので、余裕を持って750pxを指定したという感じになります
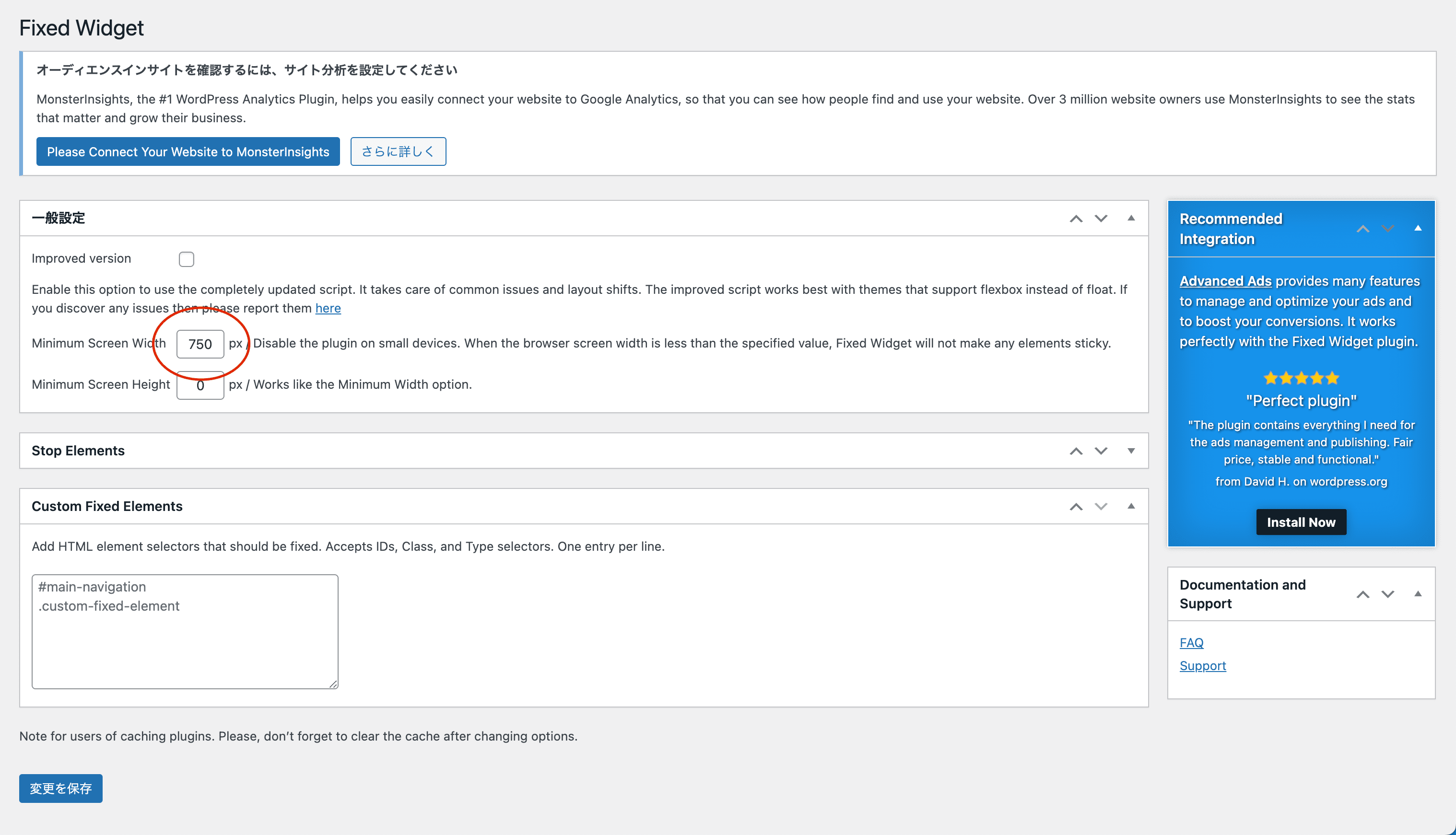
ということで、先程のFixed Widgetの設定画面に戻り

Minimum Screen Widthに750pxを指定します
これで変更を保存でOK!
以上で、目次がサイドバーで自動追尾するようになります
旧JINのサイドバー追尾【PC】のバグについて
こちらをご覧ください

こんな感じで、なぜか自動追尾機能がほんのりしか機能せず、追尾してくれませんでした。。。(GIFなので画質荒くてすいません。。。)
対応策があるのかを色々調べていたのですが、公式っぽいところで類似のやりとりがあったのですが、ちょっと今回自分が発生した事象とは異なるようなので困った矢先に出たのが、このFixed Widgetになります
そのため、対応後はこのように自動追尾してくれるようになりました!!(画質荒くてすいません。。。)

普通にコードいじって修正するというのも手ですが、自分が作ったコードじゃないのと、そこまで時間はかけられないので、今回はプラグインによる改修で良しとしました!
JINを使っている方でもし同じ現象の方はご参考にいただければと思います!!
まとめ
今回、結構困ったものでしたが、おそらくそれなりに困っている方もいると思うので、共有も込めて紹介しました!!
過去にもJINで「合わせて読めない」というのが表示されないというバグがあったので、それの対応についてまとめました

それでは、今回はこれで!!