皆さんDockerを使ってますでしょうか!?
最近、Wordpressの開発を試してみようと思ってローカル開発環境を構築しようとしていたのですが、どうせならDockerを使ってローカル環境を整えようかと思っていたのですが、これがfilezillaを使ってやろうとしたら、まぁまぁ苦労したので共有です!
というか、意外にもこの手の記事少なかったので何かのヒントになれば。。。
WordPressの開発環境で有名どころはLocalですが、こんな悩みがある場合は特に売ってつけかと思います
- Rubyなど、他にも開発したいからローカルに余計なアプリケーションはいれたくない!
- Docker入っているからせっかくなら、Dockerで開発したい
- なんか、Dockerで開発したらレベルアップしそう
という場合は、ぜひ参考にしてください!
初心者の方にもなるべくわかりやすい解説を心がけていますが、Dockerとはなんぞやについてはこの記事では割愛しております!
とにかくローカル開発環境で使えることを目標にしております!!
筆者の環境
- MacBookAir M1チップ
Dockerインストールから

兎にも角にも、Dockerインストールしていない方はまずこちらから↓
Intel系(Windows,MacOS(Intelチップ),Linux)
自分のPCがどれ使っているかが重要!
MacOSの場合は、Appleシリコンなのか、Intelなのか重要!!
そして、Windowsユーザーは別途WSL2を使ってUnbuntuをインストールしてLinux環境を構築する必要があります
これについては、別途解説記事を作ろうかと思いますが、一旦マイクロソフトの公式サイトからインストールしてみてください
そんなに難しくはないです!!
ただし、Linux環境なので、コマンドを使わないといけないため初心者にはハードルが高いかと思います!
試したことは無いのですが、DockerデスクトップというGUIで操作するツールがあるのですが、こちらでDockerのイメージを作成、docker-composeでコンテナを作るということ自体は可能ですので、「WSL2の構築わからん!」という方は一旦Dockerデスクトップでも良きかと!(というか、ローカルでエクスプローラーからファイルをいじることがあると思うので、こっちの方がいいかも?)
Dockerよくわからない!という方はこちらの本で学習してみるのもおすすめです!
Dockerの概念から実践的なコンテナの作り方まで学習できます
ローカル環境でWordpress開発

順番にいきます
以下3つのファイルを作成していきます
FROM wordpress:latest
# VSFTPDサーバをインストールする
RUN apt-get update && \
apt-get install -y vsftpd openssh-server
# FTPユーザーを作成する
ARG FTP_USER_NAME
ARG FTP_USER_PASS
RUN useradd -m ${FTP_USER_NAME} && \
echo "${FTP_USER_NAME}:${FTP_USER_PASS}" | chpasswd && \
usermod -aG www-data ${FTP_USER_NAME}
# SSHユーザーを作成する
ARG SSH_USER_NAME
ARG SSH_USER_PASS
RUN useradd -m ${SSH_USER_NAME} && \
echo "${SSH_USER_NAME}:${SSH_USER_PASS}" | chpasswd && \
usermod -aG www-data ${SSH_USER_NAME}
# FTP/SSHの設定をする
COPY vsftpd.conf /etc/vsftpd.conf
RUN echo "root:${SSH_USER_PASS}" | chpasswd
RUN sed -i 's/#PermitRootLogin prohibit-password/PermitRootLogin yes/' /etc/ssh/sshd_config
RUN mkdir /run/sshd
# WordPressのディレクトリに権限を与える
RUN chown -R ftpuser:ftpuser /var/www/html/wp-content/themes/ && \
chmod -R 755 /var/www/html/wp-content/themes/ && \
chmod -R g+w /var/www/html/wp-content/themes/
# フォルダ名をビルド前に指定すること
COPY . /var/www/html/wp-content/themes/practice1
# FTP/SSHのポートを開く
EXPOSE 21 22version: "3"
services:
db:
image: mysql:5.7
platform: linux/x86_64
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
build:
context: .
args:
FTP_USER_NAME: ftpuser
FTP_USER_PASS: ftppassword
SSH_USER_NAME: sshuser
SSH_USER_PASS: sshpassword
ports:
- "8000:80"
- "21:21"
- "22:22"
- "30000-31000:30000-31000"
restart: always
privileged: true
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
# 起動前にthemes/フォルダ名を指定すること
volumes:
- .:/var/www/html/wp-content/themes/practice1
volumes:
db_data:listen=NO
listen_ipv6=YES
anonymous_enable=YES
local_enable=YES
write_enable=YES
local_umask=022
dirmessage_enable=YES
use_localtime=YES
xferlog_enable=YES
connect_from_port_20=YES
chroot_local_user=NO
secure_chroot_dir=/var/run/vsftpd/empty
pam_service_name=vsftpd
rsa_cert_file=/etc/ssl/certs/ssl-cert-snakeoil.pem
rsa_private_key_file=/etc/ssl/private/ssl-cert-snakeoil.key
ssl_enable=NO
pasv_enable=YES
pasv_min_port=30000
pasv_max_port=31000
user_sub_token=$USER
local_root=/home/ftpuser
これらのファイルを作成したら、以下のコマンド(またはDockerデスクトップから)イメージの作成、コンテナの起動をします
docker-compose build
docker-compose up
これでlocalhost:8000をブラウザのURLに入力するとローカル環境のWordpressが起動します
また、忘れてはならないのが、ビルド前にthemes/ファイル名を変更しておくことです!
別にしなくても問題ないのですが、一応しておくと良いですね
以上で、ローカル環境のDockerコンテナを使った開発環境は完了です!
続いてはFileZillaを使った、やや本番に近い形を想定した場合の開発です
FileZillaを使った開発
Dockerfileやdocker-compose.ymlとvsftpd.confはそのままで、先程のビルドと起動を行います
そうしたらコンテナに入る必要があるので、以下のコマンドをMacならターミナルを起動して操作します
(Windowsならコマンドプロンプトだけど、以下のコマンドで全部いけるかは検証していないのでわかりません。。。WSL2環境ならいけます!)
# dockerコンテナのIDを調べる
docker ps
# 先程調べたIDを以下のところに追記する
docker exec -it コンテナID /bin/bash
# vsftpdを起動する
service vsftpd start
# このままだと権限の問題でFileZillaに接続できないので以下設定する
chmod -R 755 wp-content/themes/
chown -R ftpuser wp-content/themes/
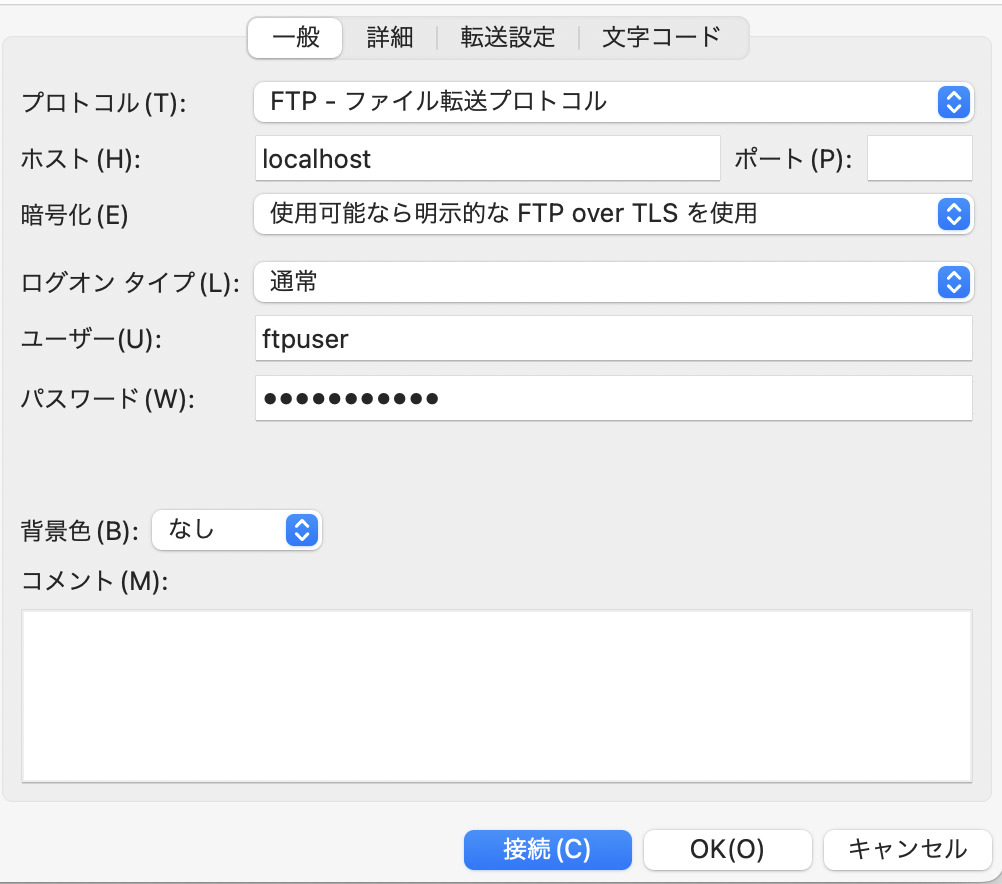
FileZillaで以下を設定
ホスト:localhost
通信:FTP
ポート:21
user: ftpuser
pw: ftpuser
以上で、FileZillaを使った開発が可能になります
docker psについては以下のような出力が出るので、そのうちのCONTAINER IDに該当するa324987f4688をコピーすればOK
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a324987f4688 blog-wordpress "docker-entrypoint.s…" 2 hours ago Up 2 hours 0.0.0.0:21-22->21-22/tcp, 0.0.0.0:30000-31000->30000-31000/tcp, 0.0.0.0:8000->80/tcp blog-wordpress-1dockerコンテナはdokcer-compose downなどでコンテナを止めるたびに、IDが変わります。
そのため、手間ですが一回一回docker psでIDを確認する必要があります。
この辺もう少し楽にしたいのですが、そこまで自分は使わないのでいいかなと思ってます(上手いことできたら共有します!)
さいごに
おそらくどこかで詰まるような気もしますが、ひとまず、docker-compose buildとdocker-compose upができれば、wordpressのテーマ開発自体は問題なくできるので、一旦それでやってみてはいかがでしょうか!?
他にカスタマイズしてみてやりやすい方法あれば、それを採用してもOKです!
また、プログラミング初学者や転職における記事も紹介しているのでこちらも合わせてチェックしてみてください!
https://anikiblog.com/blogs/web-career1/
https://anikiblog.com/blogs/order_programming_learning/